Please note:
The main web resource for FatFonts
has moved to fatfonts.org.
———
———
FatFonts is a graphical technique conceived and developed by Miguel Nacenta, Uta Hinrichs, and Sheelagh Carpendale.
The FatFonts technique is based on a new type of numeric typeface designed for visualization purposes that bridge the gap between numeric and visual representations. FatFonts are based on Arabic numerals but, unlike regular numeric typefaces, the amount of ink (dark pixels) used for each digit is proportional to its quantitative value. This enables accurate reading of the numerical data while preserving an overall visual context.
How it works
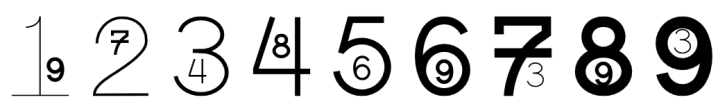
Fatfonts are designed so that the amount of dark pixels in a numeral character is proportional to the number it represents. For example, “2” has twice the ink than “1”, “8” has two times the amount of dark ink than “4” etc. You can see this easily in the set of characters below:
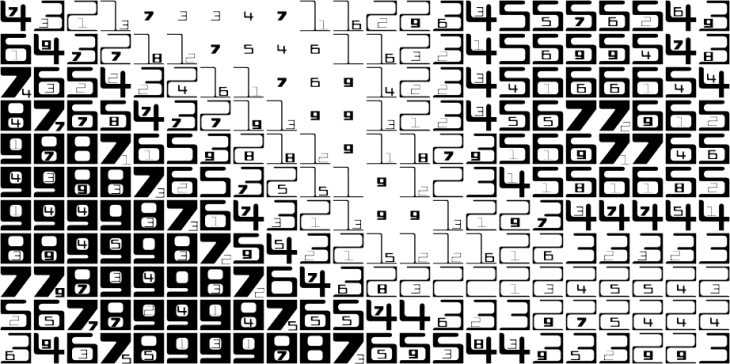
This proportionality of ink is the main property of FatFonts. It allows us to create images of data where you can read the numbers, and represent tables that can be read as images (like the example above).
Multi-level
With the examples above you can only represent numbers from 0 (blank fatfont) to 9. To be able to represent numbers with a higher definition, FatFonts are designed so that they can be nested. By putting a digit that is ten times smaller than the original digit inside, we can then represent two-digit values. You can do the same inside this second digit; the only limits are the resolution of your media and the visual acuity of people.
The image above represents a 4-digit FatFont number 4,895. Naturally, you can interpret this number to be also 48.95, 4.895 etc. You just have to establish a convention on how the viewer has to interpret the numbers.
The number of the left shows you the circle that contains each FatFont digit.
The image below is an example of two-level FatFonts used to represent a scalar field. This gives us one order of magnitude of precision more than the image at the start of this page.
FatFont type variants
By now you have probably noticed that we have created several kinds of FatFonts. The different designs balance different characteristics of the glyphs. For example, they can be round (so they can be packed in hexagons), or square (to achieve more contrast); they are similar to existing glyphs (e.g., from famous sans-serif fonts) or they are playful. We have created four different variants:
Miguta
Cubica
Rotunda
and Gracilia
Examples
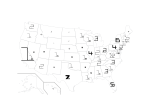
I have created a small gallery of example visualizations created during our research. Click on any of these images to have access to the full gallery.
Creating FatFont Graphics and Visualizations
We would like you to create your own graphics and visualizations using FatFonts! Therefore, we have licensed the glyphs under a Creative Commons Attribution-ShareAlike 3.0 Unported License. You can download the glyphs in svg format from here. At the moment, we have only uploaded the glyphs for Rotunda, but we will upload the rest shortly. Please, let us know that you are waiting by sending a quick e-mail.
At the moment, if you want to create visualizations based on FatFonts yourself, you will need to load the glyphs separately in your program. We are working on making these easier to use (e.g., by providing 1-level and 2-level fonts in Truetype formats). If you would like to help make this possible, we would like to hear from you!
We would also be very grateful if you can send us a quick note showing us your work if you have used FatFonts in your visualizations, infographics, or posters.
How to create FatFont types
We created ours using standard vector-image programs (Illustrator). If you want to make your own, you are going to need a way to measure the area that the glyphs cover (e.g., http://www.telegraphics.com.au/sw/browse/Filters). We recommend starting with the nine (make it as heavy as you can, with space for a number somewhere that has 1/10th of the area) and then work your way up from one to eight. Number seven is trickiest because is thin and short, but it needs to be almost as heavy as eight.
When to Use FatFonts?
FatFonts are useful if a hybrid representation that is both visual and symbolic is useful. This is often the case in visualizations, but it can be interesting for infographics and posters as well. You can see some additional examples in the video of the paper, which shows how FatFont videos can help the human visual system detect change.
Naturally, FatFonts are not useful in all situations. If the focus of your visualization is to show as much data as possible with limited resolution, FatFonts will eat most of your resolution and you might not be to show much data. It can also be tricky to adapt the scale that you need to the specific range of a FatFont type (see the FatFonts_AVI paper for a discussion on this and some other limitations). We would love to hear what ideas you have to solve these problems.
Learn More
FatFonts was originally a research project for which we published a paper at the ACM Advanced Visual Interfaces 2012 conference.
You can also read a different description of the project at http://www.utahinrichs.de/Projects/FatFonts.
Contact Us
Miguel Nacenta is currently a lecturer at the University of St Andrews, Scotland. Web: www.nacenta.com, E-mail: miguel@nacenta.com
Uta Hinrichs is a PhD candidate at the University of Calgary, Canada. Web: www.utahinirchs.de, E-mail: uhinrich[at]ucalgary.ca
Sheelagh Carpendale is a full professor at the University of Calgary, Canada. Web: http://pages.cpsc.ucalgary.ca/~sheelagh/wiki/pmwiki.php, E-mail: sheelagh@cpsc.ucalgary.ca

FatFonts by Miguel Nacenta, Uta Hinrichs and Sheelagh Carpendale is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.












Pingback: More on FatFonts « cartesian product
I think Gracilia works best. The problem with the others is the variable linear extent of the characters. Specifically, 7 has to be made so fat that intuitively it looks heavier than 8. Gracilia uniquely avoids this by using the barred-7 character.
Pingback: Font for digits lets numbers punch their weight | Learn How to be Prepared
so sick
you know what would be cool would be to zoom into pi using this lettering. like a fractal zoom.
I must make a correction here. You used the term “Arabic numerals”. This is in fact a common misconception. The modern numeric system was derived from Indian (Hindu) mathematicians. So please correct it as soon as possible.
http://www.usatoday.com/tech/columnist/aprilholladay/2005-08-11-holladay-tires-numbers_x.htm
http://en.wikipedia.org/wiki/Hindu%E2%80%93Arabic_numeral_system
http://www-history.mcs.st-andrews.ac.uk/HistTopics/Arabic_numerals.html
http://www.scit.wlv.ac.uk/~cm1993/maths/mm2217/han.htm
http://archive.org/stream/hinduarabicnume02karpgoog#page/n7/mode/2up